Um recurso bem interessante e pouco explorado é criar bordas múltiplas com CSS, neste post vou mostrar as possibilidades e os detalhes que conseguimos criar com esta técnica.
Teoria das bordas múltiplas com CSS
Utilizaremos um pseudo elemento para fazer este efeito, então alguns cuidados são importantes
É preciso que o elemento que terá múltiplas bordas tenha sua própria borda e também esteja com position relative
Outro ponto importante é que esta técnica pode ser utilizada tanto para inserir bordas exteriores e também interiores no elemento
E então como disse anteriormente a partir da segunda borda, as bordas serão adicionadas com pseudo elementos e um z-index negativo
Isso é necessário para que o conteúdo dentro do elemento principal não seja prejudicado, assim podemos clicar num link dentro dele, por exemplo
Além disso teremos de adicionar um content vazio, e também posicionar o elemento de forma absoluta no elemento que está posicionado com relative
Quer se especializar em HTML e CSS? Veja o nosso catálogo de cursos.
Outro ponto importante é cuidar com os outros elementos que possuem z-index na página, pois pode gerar uma aberração visual se eles sobreporem ou se confundirem com os elementos de bordas múltiplas 😀
Então chega de teoria, e bora pra prática?
Bordas múltiplas na prática
Vamos então ver o resultado deste HTML e CSS
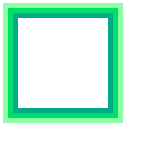
<div class="multiple-borders1"></div>
.multiple-borders1 {
position: relative;
border: 5px solid #44CF6C;
width: 100px;
height: 100px;
}
/* border para dentro */
.multiple-borders1:before {
content: "";
position: absolute;
z-index: -1;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
border: 5px solid #32A287;
}
/* border para fora */
.multiple-borders1:after {
content: "";
position: absolute;
z-index: -1;
top: -10px;
left: -10px;
right: -10px;
bottom: -10px;
border: 5px solid #A9FDAC;
}Resultado:
Perceba que o HTML é bem simples, apenas uma div para podermos adicionar a posição relativa, a borda e também medidas, exatamente como explicado anteriormente
Então adicionamos duas bordas com :after e :before, uma interna e outra externa do elemento
Bônus: efeito de blur com múltiplas bordas
Há também uma outra possibilidade que é replicar a borda principal com intensidades diferentes, gerando um efeito bem legal
Para isso nós utilizaremos o box-shadow, que nos possibilitará infinitas bordas
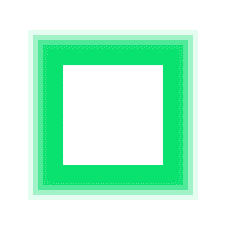
<div class="multiple-borders2">
</div>
.multiple-borders2 {
position: relative;
border: 5px solid #44CF6C;
width: 100px;
height: 100px;
margin-top: 100px;
margin-left: 100px;
box-shadow:
0 0 0 10px rgba(68, 207, 108, 0.9),
0 0 0 15px rgba(68, 207, 108, 0.7),
0 0 0 20px rgba(68, 207, 108, 0.5),
0 0 0 25px rgba(68, 207, 108, 0.3),
0 0 0 30px rgba(68, 207, 108, 0.1);
}Resultado final:
Conclusão
Vimos neste post duas possibilidades de adicionar uma borda adicional no elemento principal
A primeira foi com os pseudo elementos em :after e :before
Já a segunda utilizamos o box-shadow para conseguir um efeito de gradiente no elemento, de forma mais fácil apenas replicando várias vezes a borda com intensidades diferentes a partir do rgba
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo