No post de hoje veremos a importância do elemento semântico mark, que foi originado no HTML5 e tem uma utilização bem particular e única nas páginas web.
Como utilizar o elemento semântico mark?
O elemento mark serve para dar destaque a uma parte do nosso código, basicamente isso
Então quando há a necessidade em destacarmos uma parte da página podemos utilizar a tag <mark>
Porém é um destaque de relevância de conteúdo, não é para fins de design ou importância
Pode ser confuso esta questão de importância e relevância, mas entenda relevância como: diretamente alinhado ao conteúdo da página
Quer se especializar em HTML e CSS? Veja o nosso catálogo de cursos.
Em outras versões do HTML o mesmo caso deveria ser construído por um elemento que não vem com display block como padrão
Um bom candidato seria o <span>, mas mesmo assim teríamos que adicionar um pouco de CSS para as coisas funcionarem da mesma maneira
Não conseguiríamos obter a semântica no código, mas mesmo assim ele seria a melhor escolha para esta situação
Como recomendações de sites relevantes como o MDN, devemos nos atentar para duas situações sobre o uso do mark
Quando queremos destacar um trecho da página mas com valor só de design, devemos utilizar a tag <span> e não <mark>
E não devemos confundir <strong> com <mark>
- mark: trechos de relevância especial
- strong: trechos de importância especial
Dito isso, vamos a parte prática de mark
Utilizando mark na prática:
Uma grande referência para o elemento semântico mark, seria por exemplo nos resultados de busca em uma determinada página
Já que o usuário solicitou que ele quer encontrar aquela determinada palavra ou sentença
Podemos envolvê-la em uma tag <mark>, veja um exemplo:
<p>Nós plantamos <mark>cenoura</mark> pois adoramos essa verdura.</p> <p>A <mark>cenoura</mark> pode ser utilizada tanto para saladas como também para fazer um delicioso bolo.</p> <p>Além disso, um dos maiores benefícios ao inserir a <mark>cenoura</mark> em sua dieta é: a vitamina A, que é importante para a saúde da visão.</p> <p>Vai começar a comer <mark>cenoura</mark> também?</p>
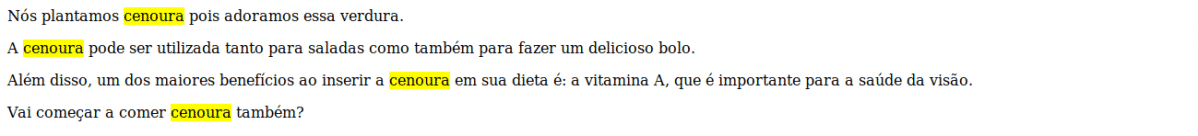
Veja o exemplo no navegador:
Perceba que o mark da um highlight nas palavras chave encontradas
Claro que uma adição de CSS seria benéfica para combinar com o layout da página que ele está inserido
obs: Isso pode ser facilmente feito acessando a tag mark na folha de estilo, já que mark é um elemento do HTML
Outra ideia de utilização para o mark, seria destacar em meio a um blockquote uma parte da citação que interessa o usuário
Por exemplo se ele está lendo uma notícia sobre política, e um entrevistado faz uma citação que envolva diretamente o assunto principal
Podemos utilizar o elemento semântico mark para destacar a parte mais notória desta frase
Isso vai de encontro com a utilização semântica deste elemento
Lembrando sempre que a semântica no código e o código bem escrito são fatores importantes levados em conta pelos mecanismos de busca como o Google
Fazendo que seu site se posicione mais acima dos que não abordam essas boas práticas, legal né? 😀
Conclusão
Vimos que o elemento mark deve ser utilizado em partes do código que representem relevância especial para a página
Importante lembrar que se o detalhe na página é apenas estéticos devemos optar pelo elemento span ao invés de mark
Não devemos confundir strong com mark, strong é para trechos com importância e mark para trechos com relevância
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo
Referências: MDN