Neste artigo veremos como deixar um radio selecionado, ou seja, quando a página for carregada nosso radio button do formulário já estará marcado, como opção default.
Fala programador(a), tudo bem? Bora aprender coisa nova?
Diversas vezes temos opções no nosso formulário que são muito mais escolhidas que as outras, ou até mesmo uma opção padrão
Então por questão de usabilidade é uma boa prática já vir com essa opção selecionada
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
E isso pode ser aplicado no HTML tanto no radio button como também na checkbox, a partir de um atributo chamado checked
Ele vai fazer com que quando a página seja carregada, a opção que está com o atributo seja automaticamente selecionada, legal né? 😀
Veja o código a seguir:
<!DOCTYPE html>
<html>
<head>
<title>Como deixar um radio selecionado</title>
</head>
<body>
<form>
<p>Seleciona sua marca favorita:</p>
<div>
<input type="radio" id="adidas" name="brand" value="adidas">
<label for="adidas">Adidas</label>
</div>
<div>
<input type="radio" id="nike" name="brand" value="nike" checked>
<label for="nike">Nike</label>
</div>
<div>
<input type="radio" id="puma" name="brand" value="puma">
<label for="puma">Puma</label>
</div>
<div>
<input type="submit" value="Enviar">
</div>
</form>
</body>
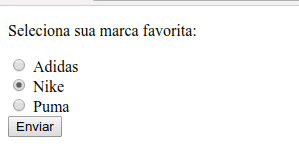
</html>O resultado será o seguinte:
Veja que a opção selecionada foi Nike, que é a segunda da lista e contém o atributo checked
Esta mesma técnica pode ser utilizada para o checkbox, da mesma forma, utilizando o atributo nas opções desejadas
Uma vez que o checkbox permite mais de uma seleção
Conclusão
Vimos neste artigo como deixar um input de radio ou checkbox já selecionado no carregamento de página
Conseguimos essa função por meio do atributo checked
Que funciona da seguinte maneira: ao carregar a página o HTML procura quais opções tem o atributo e as seleciona para o usuário automaticamente
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube





eu estou estudando programação e preciso de umas informações