Neste artigo vamos aprender como aplicar CSS quando duas classes estiverem juntas, assim poderemos ativar determinados estilos apenas se essa condição ocorrer.
Fala programador(a), beleza? Bora aprender a ativar alguma regra do CSS, apenas se o elemento possuir duas classes!
Essa técnica é bem simples e muito utilizada
Quando vamos colocar adicionar estilo a alguma classe no CSS, apenas utilizamos .nomeDaClasse
Agora quando temos este desafio de estilo apenas com duas classes, basta juntar o nome das classes, deste jeito: .primeiraClasse.segundaClasse
Assim, ativaremos o estilo apenas se o elemento possuir as duas classes mencionadas
Vamos ver um exemplo prático:
<!DOCTYPE html>
<html>
<head>
<title>Aplicar CSS quando duas classes estiverem juntas </title>
<meta charset="utf-8">
</head>
<body>
<p class="nome">Matheus Budkewicz Battisti</p>
<p class="nome negrito">Matheus Budkewicz Battisti</p>
</body>
</html>Aqui nesta estrutura HTML adicionamos dois parágrafos, um contém a classe nome e o outro nome e negrito
Vejamos agora o CSS utilizando duas classes:
.nome.negrito {
font-weight: bold;
}
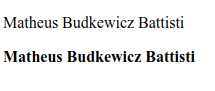
Vamos deixar em negrito, apenas o parágrafo que contem as classes nome e negrito
Veja o resultado:
Veja que o resultado foi obtido com sucesso, alteramos o estilo apenas no elemento com duas classes
Além disso, o seletor com duas classes é mais específico que o seletor com uma
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Ou seja, podemos sobrescrever qualquer estilo da primeira classe no segundo elemento unindo as classes
Veja um exemplo:
.nome {
color: red;
}
.nome.negrito {
font-weight: bold;
color: blue;
}
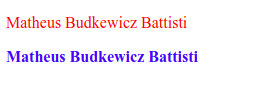
Mudamos a cor quando o elemento combinar as classes, veja:
Conclusão
Neste artigo vimos como aplicar CSS quando duas classes estiverem juntas
E isso é muito simples, apenas precisamos criar um seletor com as duas juntas, deste jeito: .classeUm.classeDois
E aí todos os estilos desta regra só serão aplicado, caso o elemento possua as duas classes determinadas
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube