Neste artigo veremos como mudar o ponteiro do mouse para uma mão quando passar por elemento, de uma forma simples apenas com recursos de CSS puro.
Fala programador(a), beleza? Bora aprender a mudar o ponteiro do mouse! 😀
Alguns elementos já mudam de forma nativa o ponteiro do mouse
Um dos casos mais conhecidos é um link, ou uma tag a, quando passamos o ponteiro do mouse por ela, o ponteiro automaticamente muda para a famosa mãozinha
E se quisermos fazer isso com outro elemento?
É perfeitamente justificável e viável, pois podemos ter a necessidade de criar um evento em um elemento, que não é um link, com JavaScript
Certo, e como fazer isso?
Basicamente só precisamos alterar a propriedade cursor do elemento alvo e colocar o valor de pointer
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Veja um exemplo:
p {
cursor: pointer;
}Aqui adicionamos a mãozinha a um elemento de parágrafo, faça o teste e veja que o ponteiro se altera
Lembrando que isso é possível em qualquer elemento, como divs, spans e etc.
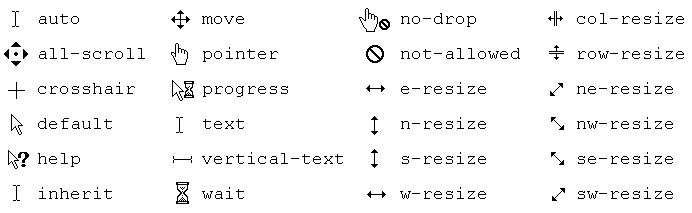
E não para por aí, o cursor tem diversos valores não só a famosa mãozinha, veja alguns outros:

https://guide.freecodecamp.org/css/css-cursors/
Veja que é possível utilizar diversos símbolos no cursor, e assim abrangendo diversos casos
Podendo criar eventos complexos de JavaScript como um resize, ou até mesmo um loader
Isso aumenta muito as suas possibilidades com HTML e CSS puro 🙂
Conclusão
Neste artigo vimos como mudar o ponteiro do mouse para uma mão
Precisamos apensar alterar a propriedade cursor do elemento, com CSS, e adicionar o valor de pointer
Isso fará com que uma mão apareça no elemento, quando o pointeiro do mouse passar por cima dele
Além disso vimos outras possibilidades para a regra cursor, como: ícones de resize e loader
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube



Muito obrigado!
de nada!
muito obrigado!
de nada!