Neste artigo vamos aprender como limitar exibição de texto por quantidade de caracteres com CSS, para você poder resumir seus textos no HTML de forma fácil.
Fala programador(a), tudo bem? Bora aprender a resumir texto com CSS!
Normalmente esta função é feita com back-end ou até JavaScript, mas a boa notícia é que é perfeitamente possível fazer isso com CSS
Primeiro devemos determinar uma medida do texto, pois não temos como precisar o número de caracteres, mas podemos utilizar a medida ch para isso, que terá quase a mesma proporção
Depois usamos overflow com hidden para esconder os caracteres acima desta medida
E para dar o efeito de que o texto continua, ou seja, inserir as reticencias
Podemos colocar uma regra de text-overflow com o valor de ellipsis
Para finalizar white-space com nowrap, para o texto não quebrar linhas
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Vamos produzir um exemplo:
<!DOCTYPE html>
<html>
<head>
<title>Limitar exibição de texto por quantidade de caracteres com CSS</title>
<meta charset="utf-8">
</head>
<body>
<p>Este texto será resumido em poucos caracteres apenas com CSS</p>
</body>
</html>E agora o CSS para resumir o texto:
p {
max-width: 25ch;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
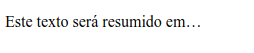
}E o resultado que representa no navegador:
Veja que agora o texto foi resumido apenas com CSS, atingindo assim o objetivo do artigo. 🙂
Conclusão
Neste artigo vimos como limitar exibição de texto por quantidade de caracteres com CSS
Utilizamos uma width em ch para limitar o tamanho do texto, depois para esconder o excedente foi a vez da propriedade overflow com hidden
Para finalizar adicionamos uma ellipsis no texto com a regra text-overflow
Além disso a regra white-space com nowrap serviu para o texto não quebrar linhas
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube




Maravilha funcionou perfeitamente no meu projeto 😊
boa!
Obrigado, funcionou!
de nada Liano! =)
como ficaria isso se a gente tivesse um conteudo multi-linhas ???
Olá, como fazer com javascript?
isso pode ser aplicado ao option do select. Tenho textos longos a serem selecionados e ultrapassa o tamanho do container