Neste artigo vamos aprender como fixar o rodapé da página no HTML, para que fique no fundo da tela em vez de acompanhar o conteúdo.
Fala programador(a), beleza? Bora aprender coisa nova!
Você já deve ter se deparado com este problema ao criar uma página web
Se ela não tem muito conteúdo, o rodapé fica aonde acaba o conteúdo
E não no seu local correto, que é ao fundo da página
Então vamos solucionar este problema, veja o seguinte exemplo:
<!DOCTYPE html>
<html>
<head>
<title>Como fixar rodape na pagina capa</title>
<meta charset="utf-8">
</style>
</head>
<body>
<h1>Minha página</h1>
<p>Meu conteúdo</p>
<p>Meu conteúdo</p>
<p>Meu conteúdo</p>
<footer>
Rodapé da página
</footer>
</body>
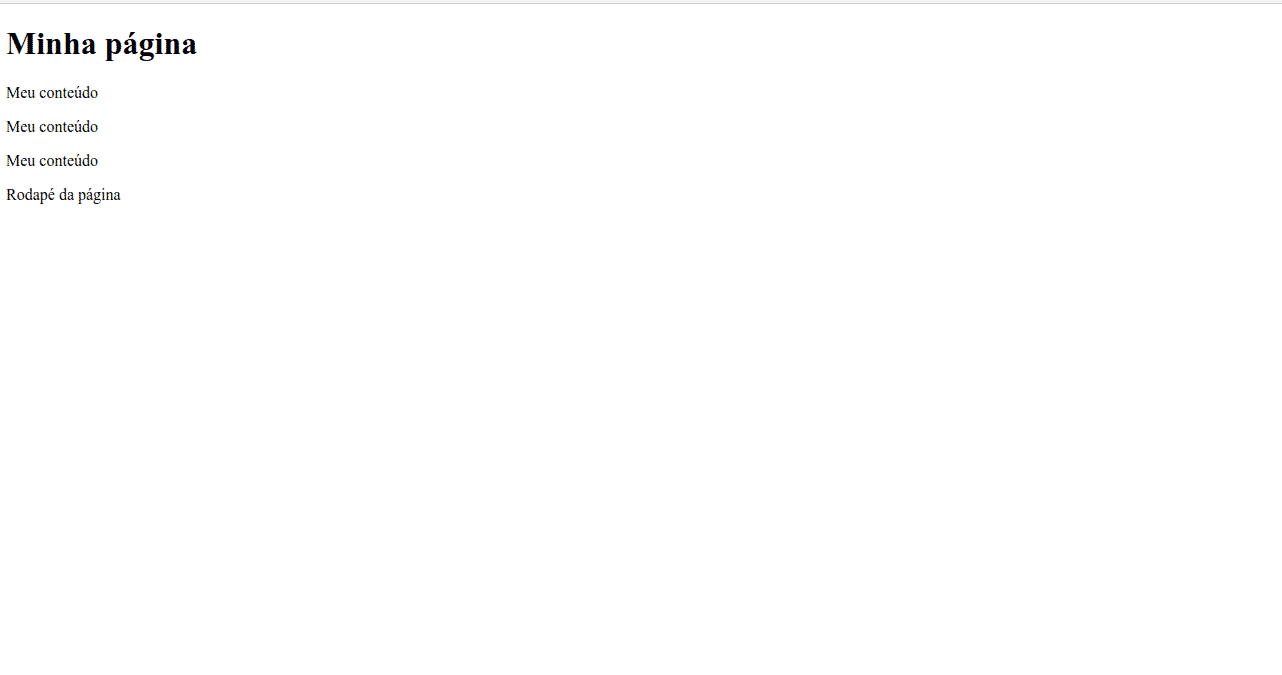
</html>Isso vai representar o seguinte no browser:
Este é o problema, temos uma página com pouco conteúdo e o footer fica em uma parte errada
Agora vamos ao CSS que resolve este caso:
html, body {
min-height: 100%;
}
body {
padding: 0;
margin: 0;
}
footer {
position: absolute;
bottom: 0;
background-color: blue;
color: #FFF;
width: 100%;
height: 100px;
text-align: center;
line-height: 100px;
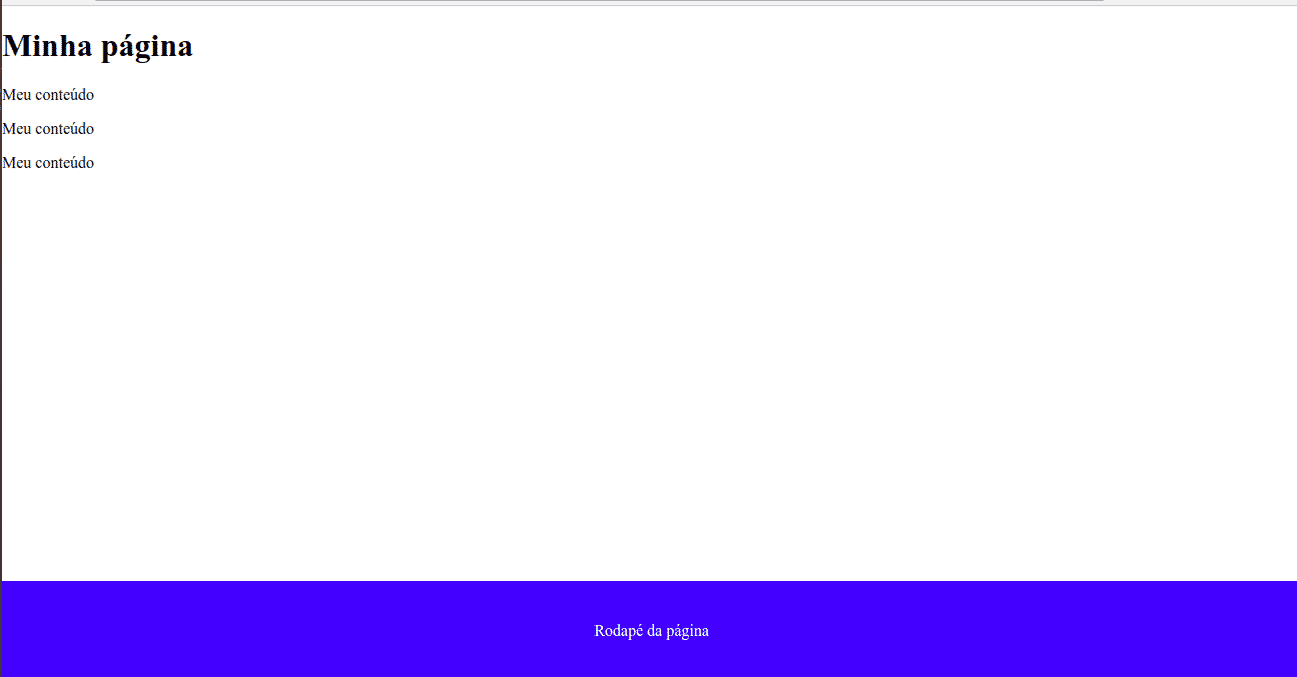
}Agora veja o resultado no navegador, com o problema resolvido:
Algumas considerações importantes: temos que adicionar uma posição relativa e height 100% ao body e ao html para que o footer consiga chegar ao final mediante a altura total da página
E é claro, como ele vai ter posição absoluta, ele precisa ter um pai para ser relativo, que será o body
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Este é o conceito principal, o resto é questão de layout
Retiramos todas as margens e padding do body, como se fosse um reset para poder ocupar 100% da largura com o footer
E no footer tirando a position absoluta para se posicionar no fim da página com o bottom 0, o resto é apenas estilo dele para destacar dos demais elementos
E assim o nosso problema com o footer fixo está resolvido 🙂
Conclusão
Neste artigo vimos como fixar o rodapé da página no HTML, utilizando um pouco de CSS
A ideia é que o body e o HTML tenham 100% da altura, mesmo não tendo elementos que representem essa totalidade
Para que com esse 100% altura o footer se adapte ao fundo da tela com uma posição absoluta, e é claro quando houve mais conteúdo ele sempre ficará como último elemento
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube





No teste que fiz não funcionou corretamente. explico:
acrescentei mais conteudo para extrapolar o tamanho da tela.
opa Nilson, você pode adicionar uma margem abaixo do seu conteúdo, aí seria para compensar a altura do rodapé, entendeu?
Consegui! Muito obrigado!
de nada Eduardo!
Muito obrigado pela ajuda. Procurei em outros sites, até no YT mas queria algo simples mesmo. ótima dica deu certinho.
de nada!