Neste artigo você vai aprender como colocar inputs lado a lado, e não só este elemento do HTML mas qualquer outro que você queira de uma maneira fácil.
Fala programador(a), tudo bem? Bora aprender coisa nova!
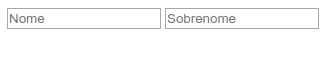
Quando inserimos dois inputs em um HTML, eles são separados por um pequeno espaçamento
E caso você inspecione o HTML não há margin ou padding entre eles, então de que forma podemos eliminar este espaçamento?
A maneira mais fácil de resolver este problema é adicionando um float aos elementos com o valor de left
Desta forma os dois elementos ficarão unidos, sem este espaçamento
Vamos ver um exemplo prático:
<!DOCTYPE html>
<html>
<head>
<title>Deixando inputs lado a lado</title>
<meta charset="utf-8">
</head>
<body>
<div>
<input type="text" name="name" placeholder="Nome">
<input type="text" name="lastname" placeholder="Sobrenome">
</div>
</body>
</html>
Digamos que queremos separar nome e sobrenome em dois inputs, pois o nosso banco de dados está assim
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Mas queremos dar uma ideia de que estes dois dados são a mesma coisa, unindo os inputs
Então veja o que é representado na página:
Bom, temos o comportamento mencionado, agora vamos ao CSS para ajustar isso, veja:
input {
/* junta os inputs */
float: left;
/* estilos adicionais */
border: none;
padding: 10px;
width: 200px;
}
div {
border: 1px solid #CCC;
height: 35px;
width: 440px;
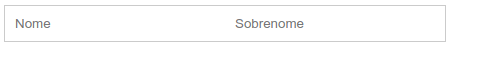
}E agora temos o seguinte resultado:
E assim resolvemos nosso problema de uma forma bem elegante 🙂
Conclusão
Neste artigo vimos como colocar inputs lado a lado
Apenas precisamos adicionar um float com valor left ao CSS, e os inputs ficarão próximos
Isso serve para outros elementos também!
O problema acontece por que ele possui um display de inline-block, o que torna ele um bloco separado do outro, aí ele cria aquele espaço que não há margin ou padding
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube