Neste artigo veremos como limitar caracteres de um input, tanto um número mínimo como máximo, apenas utilizando HTML de forma prática.
E aí, programador(a), beleza? Bora aprender coisa nova?
Podemos muitas vezes resolver validações no HTML, em vez de só no back-end
Uma delas é a quantidade mínima e máxima de caracteres que os usuários devem preencher nos inputs
Isso é claro, não faz com que você não deva validar no back-end, pois trata-se de segurança fazer as duas validações
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Uma vez que o front-end tem menos recursos para isto e pode ser burlado por usuários mais avançados ou que entendam o mínimo de programação
Dito isso, vejamos os atributos minlength e maxlength que limitam a quantidade de dígitos para o input
Fazendo também uma validação, veja:
<div>
<input type="text" name="test1" minlength="3">
</div>
<div>
<input type="text" name="teste2" maxlength="10">
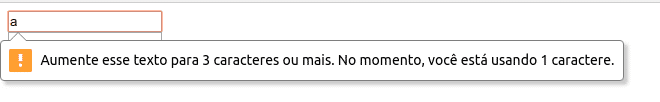
</div>E agora as validações que são exibidas para o usuário no navegador:
Já o maxlength não deixa você inserir mais que o proposto no atributo
E com estes dois atributos podemos limitar caracteres do input, seja qual type for
Conclusão
Neste artigo vimos que temos uma possibilidade de regular o número mínimo e máximo de dígitos que o usuário vai preencher em qualquer campo dos formulários
Para a quantidade mínima utilizamos o minlength, e para a máxima o maxlength
Lembrando que os atributos são uma boa saída para uma validação rápida de front, mas o back-end também deve ter sua própria validação
Isso para evitar usuários mal intencionados e eventuais bugs
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube





Tem certeza que o atributo funciona para qualquer type de input? Porque tentei essa solução em um input number e não funcionou (testei no Chrome).
Verdade Will, apenas para: text, email, search, password, tel, ou url