Neste artigos vamos aprender como fazer uma seta com CSS e HTML, sem utilizar JavaScript ou imagens, de uma maneira fácil e rápida.
Fala programador(a), beleza? Bora aprender coisa nova!
As necessidades de criar formas com CSS são das mais variadas pois tem muitos benefícios
Como poder moldar a forma que construímos como bem entendermos, o que deve ser o ponto principal
Outra opção seria com svg, que também nos permite mudar o tamanho e cor do objeto
Mas vamos nos ater ao propósito do artigo e iniciar a construção da seta com CSS
Veja o HTML inicial:
<!DOCTYPE html>
<html>
<head>
<title>Como fazer uma seta com CSS</title>
</head>
<body>
<div id="seta"></div>
</body>
</html>Como você pode observar, precisamos apenas de um elemento, que neste caso é a div com o id seta
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Agora veja o CSS:
#seta {
position: absolute;
padding: 20px;
box-shadow: 2px -2px 0 1px #000 inset;
border: solid transparent;
border-width: 0 0 2px 2px;
}Inserimos um elemento com posição absoluta, para posicionarmos onde for necessário
O padding vai dar o corpo da seta, ou seja, para aumentá-la é só alterar este valor
A propriedade box-shadow formará suas arestas e a largura da borda dará a espessura da seta
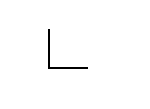
Veja o que é representado no navegador:
Nos é exibido um ‘L’, perceba que o formato de seta já existente
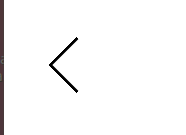
Precisamos agora só rotacionar para a posição necessária, veja um exemplo de seta a esquerda:
transform: rotate(45deg);
E assim a seta ‘gira’ para a esquerda e está pronta:
Conclusão
Neste artigo vimos como criar uma seta com CSS e HTML
Utilizamos uma div apenas, para estruturar o elemento no código
E depois um pouco de CSS para criar um ‘L’, onde devemos utilizar transform e rotate para deixar no ângulo que necessitamos
Finalizando assim a nossa seta! 🙂
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube





Top
valeu!
Bestial