Neste artigo vamos aprender como desabilitar o resize da textarea, ou seja, impossibilitar o usuário de modificar o tamanho deste input com uma linha de CSS.
Fala programador(a), beleza? Bora aprender coisa nova!
Então vamos lá!
A ideia de limitar o resize de uma textarea é, na maioria das vezes, para não quebrar o layout
Porém retirar uma possibilidade do cliente de uma ação que é comum é ruim, devemos pensar bem nesta questão
Dito isso, utilizamos a propriedade do CSS resize com o valor none
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Isso fará com que aquele símbolo de modificar o tamanho suma, vamos ver no código?
<!DOCTYPE html>
<html>
<head>
<title>Como desabilitar o resize da textarea</title>
</head>
<body>
<form>
<div>
<textarea id="texto_longo" placeholder="Sua mensagem aqui"></textarea>
</div>
</form>
</body>
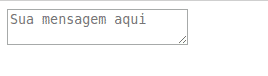
</html>Teremos o seguinte resultado com este HTML no navegador:
E agora adicionando a propriedade ao CSS:
#texto_longo {
resize: none;
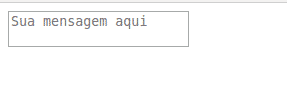
}Veja o que acontece:
Perceba que o símbolo de modificação de tamanho sumiu, ele ficava no canto inferir direito, compare as imagens
Aí agora cabe a nós desenvolvedores alterar a largura e altura da textarea para o que o projeto pede
E não precisamos mais nos preocupar com esta ação de resize do cliente
Pronto! Aprendemos como desabilitar o resize da textarea, agora podemos aplicar aos nossos projetos 😀
Conclusão
Neste artigo vimos a possibilidade de remover o resize de uma textarea
Para isso utilizamos a propriedade resize com o valor none
O que modifica o elemento e a deixa impossibilitada de ser alterada pelo cliente
Mas nós podemos mudar sua width e height livremente
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube