Neste artigo vamos aprender a aplicar opacity apenas em background, ou seja, apenas div do fundo e não o conteúdo ganhará opacidade.
Fala programador(a), beleza? Bora aprender a deixar apenas o background transparente! 😀
A ideia aqui é utilizar um background-color de RGBA e adicionar a opacity
Pode ser um problema não utilizar hexadecimal como estamos acostumados, mas é a forma mais fácil de resolver o problema
E temos vários conversores de hexa para RGBA na internet
Então observe o seguinte exemplo:
<!DOCTYPE html>
<html>
<head>
<title>Aplicar opacidade apenas no background</title>
<meta charset="utf-8">
</head>
<body>
<div id="container">
<h1>O conteúdo</h1>
<p>Não tem opacidade</p>
</div>
</body>
</html>Criamos o #container que vai ter um background transparente, e os elementos h1 e p, não podem ter opacidade pois é nosso objetivo
Veja o CSS para atingir o resultado ideal:
body {
margin: 50px;
font-family: Helvetica;
}
#container {
width: 500px;
text-align: center;
background-color: rgba(0, 0, 0, 0.1);
padding-top: 100px;
padding-bottom: 100px;
}
#container h1, #container p {
color: darkblue;
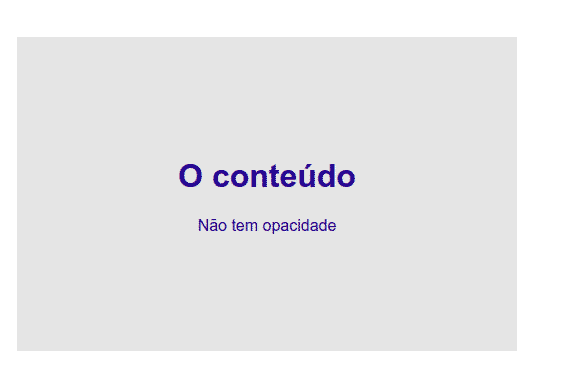
}Vamos ao resultado no navegador, para depois explicar o código:
Primeiramente no body adicionamos uns estilos gerais para mudar a fonte e dar uma margin
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Já no container delimitamos uma largura com width e centralizamos o conteúdo com o text-align
Além disso inserimos uma background-color de 0,0,0 que significa #000000 no hexa, ou seja, cor preta
E o último parâmetro controle a opacidade, transparência, e 0.1 significa 10%
Então veja que o fundo branco aparece plenamente, dando um aspecto esbranquiçado a div #container que deveria ter a cor preta
E os conteúdos (h1 e p) que estão na cor darkblue, não sofrem impacto nenhum com isso
Então conseguimos aplicar transparência apenas na div do fundo, deixando os elementos do container intactos
Conclusão
Neste artigo vimos aplicar opacity apenas em background, deixando o conteúdo da div sem opacidade
O que é muito utilizado quando você precisa mostrar uma imagem no fundo, mas quer inserir texto na frente
Principalmente quando a imagem é muito claro
Mas isso depende do layout e o importante é que resolvemos o problema, agora você está apto a criar divs com opacity 🙂
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube




Muito obrigado, eu procurei em vários Sites, porém só aqui consegui resolver meu problema.
de nada Guilherme!