Neste artigo veremos uma forma de aplicar CSS para só metade do caractere e é claro de uma forma muito simples, sem utilizar quaisquer biblioteca externa.
Fala programador(a), tudo bem? Bora aprender mais sobre CSS!
A ideia para deixar apenas metade de um caractere com CSS é de utilizarmos um gradient, que metade será de uma cor e a outra metade de outra
Assim deixando cada parte da letra ou caracte com cores distintas
Além disso iremos remover a transição do gradient ou degrade, para que as cores sejam alteradas subtamente, criando o efeito de que cada metade tenha sua própria cor
Vamos então a um exemplo prático:
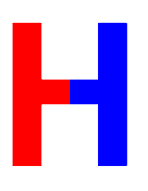
<h1>H</h1>
E agora veja o CSS necessário:
h1 {
display: inline-block;
font-family: Helvetica;
font-weight: bold;
font-size: 200px;
background: linear-gradient(to right, red 50%,blue 50%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}E o resultado final será:
Conforme o texto for ficando maior, será necessário ajustar os parâmetros de background
As propriedades de background-clip e text-fill-color são de suma importânci para o recurso funcionar
A background-clip entende que a cor de fundo é no texto e não no fundo do elemento
E text-fill serve para aplicar cor ao texto
Conclusão
Neste artigo vimos como aplicar CSS para só metade do caractere
Utilizamos a propriedade de background com um gradient, que aliada as propriedades de background-clip e text-fill vão permitir este recurso
Lembrando que conforme os textos vão ficando maiores, vamos precisamos ajustar alguns valores da propriedade background para poder adaptar onde cada parte começa e acaba
Desta forma ajustamos para ficar exatamente no centro do texto
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube