Neste artigo veremos a forma mais fácil de alinhar texto na vertical em seu projeto HTML, utilizando apenas CSS de forma rápida..
Fala programador(a), tudo bem? Bora aprender coisa nova
Alinhar textos na horizontal é bem tranquilo, apenas precisamos adicionar a regra text-align com center
Mas e na vertical? A regra do text-align não funciona da mesma forma
Então vamos a um exemplo para ver na prática como fazer este alinhamento:
<!DOCTYPE html>
<html>
<head>
<title>Como centralizar o texto na vertical</title>
</head>
<body>
<div id="container">
<p id="texto">Texto para centralizar</p>
</div>
</body>
</html>Aqui temos nossa div com id de container, que contém o texto a ser centralizado
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
E o texto está num tag p, que é muito comum esta prática
Agora vamos ao CSS para centralizar na vertical:
body {
margin: 30px;
}
#container {
width: 500px;
height: 500px;
border: 1px solid red;
}
#texto {
position: relative;
text-align: center;
line-height: 500px;
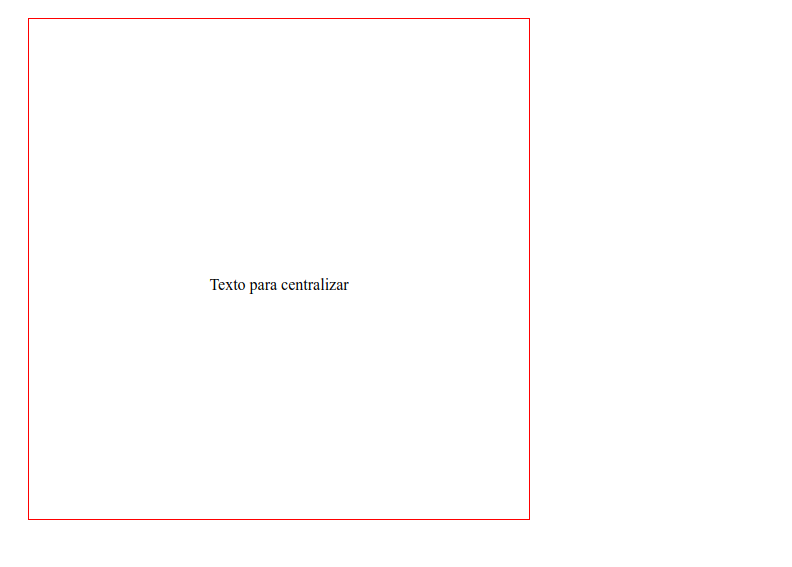
}Com este código conseguimos alinhar o texto no centro, veja o resultado:

Depois dimensionamos o container, o que provavelmente deve acontecer no seu caso também, ele ter uma altura e largura
Aí a mágica esta no #texto, inserimos posição relativa, para acompanhar o pai e uma altura de linha (line-height) igual a altura do pai, isso faz ele ficar centralizado
E também o text-align com center, como dito antes para alinhar na horizontal
Conclusão
Vimos como alinhar um texto na vertical neste artigo, apenas precisamos dimensionar o container pai
Determinar uma altura, para que no elemento filho (o texto), nós inserirmos uma line-height igual a altura dimensionada do pai
Assim teremos o texto centralizado na vertical 😀
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube


