Neste artigo você vai aprender de uma vez por todas como centralizar horizontalmente uma div dentro de outra na sua página HTML com CSS
Fala programador(a), tudo bem? Bora aprender mais sobre HTML e CSS!
Podemos centralizar uma div dentro de outra de diversas maneiras
O que determinará qual você vai escolher é o seu projeto
Então vamos ver cada uma delas com exemplos práticos
Margin auto
Esta é a forma mais fácil de centralizar uma div, quando você adicionar uma largura a div filha ela automaticamente vai para a esquerda
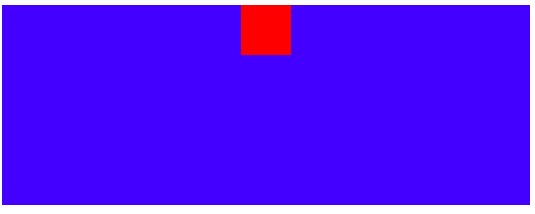
Adicionando margens com valor de automático você centraliza ela no container principal, veja:
<div class="container"> <div class="child"></div> </div>
Agora o CSS:
.container {
background-color: blue;
width: 100%;
height: 200px;
}
.child {
background-color: red;
width: 50px;
height: 50px;
margin: auto;
}E o resultado final:
Com position absolute
A ideia aqui é centralizar por position com valor de absolute, para isso o pai deve ter uma posição relative, pois será onde a div filha vai se basear para centralizar
Vamos ver na prática o CSS, pois o HTML pode ser o mesmo:
.container {
background-color: blue;
width: 100%;
height: 200px;
position: relative;
}
.child {
background-color: red;
width: 50px;
height: 50px;
position: absolute;
left: 50%;
margin-left: -25px;
}Aqui além da position absolute, adicionamos um left de 50%, o que leva a div a 50% da largura do container pai
Porém ela vai ficar desalinhada, a referência é sempre o início
Então corrigimos isso com o margin-left subtraindo a metade da largura desta div, aí ela fica centralizada, veja o exemplo:
Flexbox
Também podemos centralizar com o flexbox, é mais fácil ainda
Veja:
.container {
background-color: blue;
width: 100%;
height: 200px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
}
.child {
background-color: red;
width: 50px;
height: 50px;
}O resultado final será o mesmo:
Conclusão
Neste artigo vimos como centralizar horizontalmente uma div dentro de outra
Utilizamos diversos métodos: margin auto, position absolute até flexbox
Basta agora você escolher qual deles se encaixa melhor no seu projeto!
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube