Neste artigo veremos para que serve a tag datalist e também como você pode utilizá-la em seus projetos para tirar o proveito do HTML semântico
Fala programador(a), tudo bem? Vamos aprender mais sobre HTML e também HTML semântico!
O elemento datalist é um tanto novo no HTML, ele foi criado na versão que é chamada de HTML5
Ele é semelhante a um select, porém com um diferencial
Que é o autocompletar de opções conforme o usuário digita algum texto que corresponde as opções inseridas
Além disso possui a funcionalidade de selecionar opções manualmente, como no select
Outra vantagem do datalist é que o texto de value e o texto do elemento aparecem na combo box, permitindo que façamos uma estilização diferente do select
Vamos ver um exemplo prático:
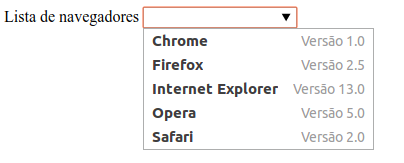
<label>Lista de navegadores</label> <input list="browsers" /> <datalist id="browsers"> <option value="Chrome"> Versão 1.0 <option value="Firefox"> Versão 2.5 <option value="Internet Explorer"> Versão 13.0 <option value="Opera"> Versão 5.0 <option value="Safari"> Versão 2.0 </datalist>
Veja como é representado no navegador:
Além do autocompletar, como foi mencionado, você tem a funcionalidade de colocar uma espécie de legenda, além do value
Conclusão
Neste artigo vimos para que serve a tag datalist
Que é basicamente um select com auto completar, o que é muito bom pois não precisamos mais utilizar o jQuery para fazer esta funcionalidade, por exemplo
Agora você já pode aplicá-lo em seus projetos 🙂
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube