Neste artigo você vai aprender o que é HTML e CSS, e também para que servem estes famosos recursos de desenvolvimento web.

Fala programador(a), beleza? Bora aprender mais sobre estas linguagens que são muito famosas no desenvolvimento web!
O que é HTML?
Primeiramente vamos entender o que é HTML, que é um acrônimo para Hyper Text Markup Language
Pelo nome em inglês, conseguimos entender que HTML não é considerada uma linguagem de programação e sim de marcação de texto
Porém muitos costumam considerar ela uma linguagem, para mim não importa como você chame, desde que você entenda como ela funciona e o que podemos fazer com ela
Uma vez que não temos a possibilidade de criar variáveis, expressões lógicas e funções, HTML acaba não sendo muito útil na parte da lógica do programa
Estes recursos são básicos das linguagens, como por exemplo JavaScript
Então o que fazemos com HTML? Simples, estruturamos as páginas
O que é a estrutura de uma página?
Podemos entender a estrutura como os elementos de uma página web:
- títulos;
- listas;
- tabelas;
- formulários;
- imagens;
- e outros elementos;
Todos estes são inicializados pelo HTML, por meio das tags
As tags são as formas que temos de criar um elemento visual por meio da programação
Estas letras que você está lendo aqui, provavelmente estão numa tag <p>, que serve para parágrafos
Cada tag tem um significado/propósito, e é importante conhecer as mais utilizadas
Como se cria uma tag do HTML?
Bom, esta na teoria é simples, mas a estrutura até ver uma tag se transformando em um elemento é mais complexa, pois requer algumas configurações
Minha intenção não é entrar em aspectos muito técnicos neste artigo, e sim esclarecer melhor os conceitos de forma teórica
Mas produzi (e produzo…) alguns conteúdos sobre o assunto, o vídeo abaixo te ensina os fundamentos do HTML em uma hora:
Bom, voltando ao tópico: a tag é criada por meio de um padrão fixo e do nome delas, que é o que vai mudar em todas as tags
A estrutura fixa é a abertura: <> e o fechamento </>
Sim, estes são sinais de maior e de menor, iguais os da matemática, e é o que os desenvolvedores fazem analogias com as tags
Veja este exemplo:
<p>Este é um parágrafo</p>
A tag acima é de um parágrafo, ou seja, colocamos a letra p dentro dos sinais de maior e menor, ou abertura e fechamento, como você preferir
E entre eles temos o conteúdo, algumas tags tem e outras não
Pode parecer meio difícil e complicado no primeiro momento, mas na verdade é questão de prática
Recomendo fortemente o vídeo acima, e se você quiser em texto preparei este artigo, onde abordo os assuntos deste tópico de maneira mais técnica
O que é uma página web então?
Como vimos acima temos a estruturação de HTML, que nada mais é do que diversas tags utilizadas em conjunto para criar a página
Temos tags para listas, imagens, formulários, títulos e outras mais, como mencionado anteriormente
O conjunto de todas estas tags forma uma página web ou um site, como preferir
E o entendimento de o que é HTML e CSS, é fundamental para a criação de sites, e também para se tornar um programador da área web, que é uma das que mais cresce atualmente
E o que é CSS?
CSS é o complemento do HTML, não há papel para o CSS sem tags em uma página
Pois o CSS é parte de estilização, podemos entender que é o que difere uma página de outra
É a linguagem que nos permite implementar layouts, um design diferente para uma página
Podemos alterar:
- Cores;
- Cores de fundo;
- Fontes;
- Tamanhos de fonte;
- Adicionar bordas e espaçamentos;
- Mudar a posição de elementos (tags);
- E muito mais;
O CSS realmente nos dá um mar de possibilidades!
E como aplicar CSS ao HTML?
Há diversas maneiras, mas a mais comum é criar um arquivo exclusivo de estilos (CSS) e importá-lo no arquivo de HTML
Utilizaremos uma tag para isso também, a tag é a <link>
Isso é importante também, temos que tags que não são elementos, elas podem adicionar configurações a uma página web
Então após o CSS ser ligado a página, precisamos criar regras para os elementos
As regras precisam estar ligadas a um elemento, e é necessário um seletor
Temos seletores de:
- Tag;
- Classes;
- Ids;
Os seletores de tag basta apenas utilizar o nome da tag e aplicar a regra
Classes e ids são atributos, é algo que inserimos na tag de HTML, no curso que mencionei acima você vai aprender
Alguns exemplos de seletores são:
p {
color: red;
}
.minha_classe {
background-color: purple;
}
Nos exemplos acima estamos estilizando dois elementos, um pelo seletor de tag e outro pelo seletor de id
Sempre que utilizamos um seletor de classe ou id temos que colocar um prefixo
- Para classes um ponto “.”;
- Para ids um jogo da velha “#”;
Isso os separa dos seletores de tag, deixando mais clara a aplicação
O quando preciso saber de HTML e CSS para ser um programador?
Isso é muito relativo, mas são tecnologias amplamente utilizadas, então um conhecimento básico não será suficiente
Até porque a curva de aprendizado de HTML e CSS são relativamente baixas
Você quer se aprofundar em CSS? Fiz um curso gratuito também para você, tem uma hora de duração:
Neste curso você vai conseguir aprender CSS básico e também ter um melhor entendimento do HTML
E novamente, se preferir o material em texto, produzi um artigo bem legal sobre CSS
Recomendo inclusive a leitura dos artigos e depois a execução do curso em vídeo
E como pratico HTML e CSS?
Essa é a melhor parte! Você basicamente consegue recriar qualquer site com estas tecnologias
Então basta acessar um site que você gosta e começar a copiar, com o tempo você se tornará mais ágil
Mas no seu dia a dia como programador você vai receber documentos de Photoshop
Que virão com instruções bem claras: cores, fonte, tamanhos de fonte e estes detalhes
Ou seja, a construção será mais fácil se você já conhecer e tiver praticado HTML e CSS
Estes arquivos que você receberá são chamados de layout, e produzidos por designers ou diretores de arte
Um outro termo bem comum é: recortar HTML
Que nada mais é a habilidade em você transformar o que vê no Photoshop em HTML e CSS funcional
Outra atribuição bem comum de programadores é criar e-mails a partir de código
Pois grandes empresas não mandam e-mails só com texto, e sim com um layout feito antes por um designer
O código HTML e CSS é público
Uma coisa que nem todos sabem é que o código HTML e CSS de qualquer página é público!
Ou seja, você pode entender como outros programadores criaram uma página
Basta apertar as teclas Ctrl + Shift + C
Você vai abrir o Developer tools, onde pode inspecionar alguns detalhes do site
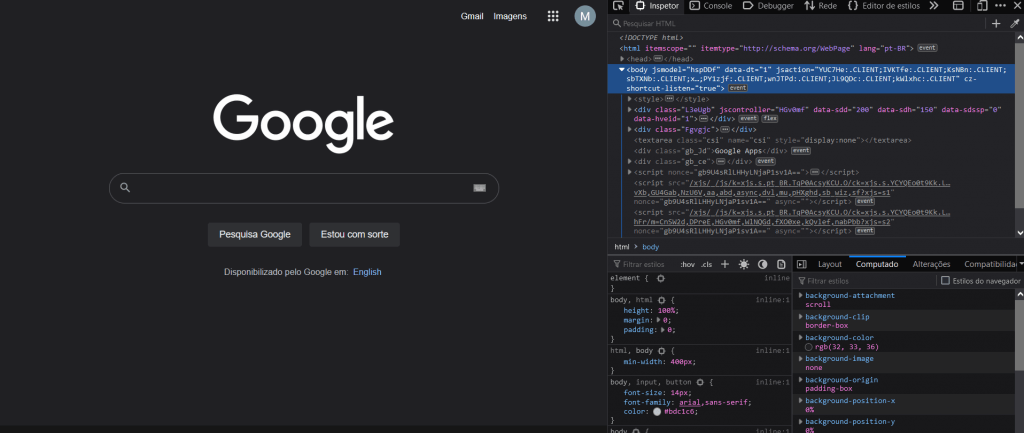
Entre eles o HTML e o CSS, veja um exemplo:

No exemplo acima temos a página do Google, e ao lado direito seu código HTML e CSS de cada elemento
Ou seja, você consegue ver como estruturam o HTML e o CSS do Google, ferramenta poderosa, não acha? 🙂
Meus cursos de HTML e CSS
Atualmente possuo dois cursos super completos de HTML e CSS, que vão desde o básico até o avançado das linguagens
HTML e CSS – O início: como o nome diz, é um curso que vai tratar desde o básico do HTML e do CSS, sem precisar de conhecimento para realizar o curso
Você vai criar 5 projetos para adicionar ao seu portfólio
HTML e CSS – Técnicas Avançadas: este curso é para quem já sabe o básico e quer avançar ainda mais no HTML e também no CSS, criaremos projetos responsivos com recursos modernos como o Flexbox
O curso também possui 5 projetos para você desenvolver
E o JavaScript, onde entra em tudo isso?
JavaScript é uma linguagem de programação e também está diretamente ligada ao HTML e o CSS
Mas foge do escopo deste artigo, então vou dar apenas uma explicação básica
Com JavaScript, ou JS para os mais íntimos, realizamos manipulações de HTML e CSS
Então é possível fazer animações na página a reagir a eventos, como de click ou movimento do mouse
Ou seja, é a linguagem que nos permite realizar interações em um site
Com CSS também é possível, porém muito mais limitado
Então podemos dizer que a maioria das animações de um site, são feitas em JavaScript
Esta linguagem é amplamente utilizada e hoje em dia uma das mais populares e muito querida pelos programadores
Conclusão
Neste artigo você aprendeu o que é HTML e CSS
A ideia foi dar uma introdução teórica sobre o assunto, porém com ricas referências de conteúdos práticos
Então temos que com o HTML estruturamos a páginas, criamos os elementos que vemos na maioria dos sites, como: títulos, parágrafos e imagens
E o CSS como a estilização destes elementos criados pelo HTML, podemos mudar a cor, o tamanho do elemento, adicionar espaçamentos e outros recursos mais avançados
Confira nossos cursos gratuitos no Youtube, com vídeos todos os dias! Se inscreva e ative o sininho para receber as notificações e aprender mais ainda sobre desenvolvimento web!
Veja também nosso catálogo de cursos na Udemy, todos com exercícios e projetos práticos, nas mais diversas tecnologias. O link acima contém um cupom de desconto para os cursos!

